The Petersen is an automotive museum on Museum Row in Los Angeles. Introducing the first mobile app designed specifically for visitors of The Petersen museum and serving as the primary way-finder, it seamlessly navigates visitors through the museum's exhibits and attractions.
Design lead: fine-tuned requirements, helped product with design strategy, collaborated with The Petersen team to market the product, designed the end-to-end experience, conducted usability testing and user research, and ran QA/on-site testing
8 months
Product (PM), dev team (3 devs), product copywriter, The Petersen marketing team

The problem: As the museum prepared for a grand reopening during a period of transformation, they faced a challenge – how to effectively integrate technology in a way that modernized the visitor experience into their vision. While leadership was confident about launching a new website, they were uncertain about the role of a mobile app in their digital strategy.
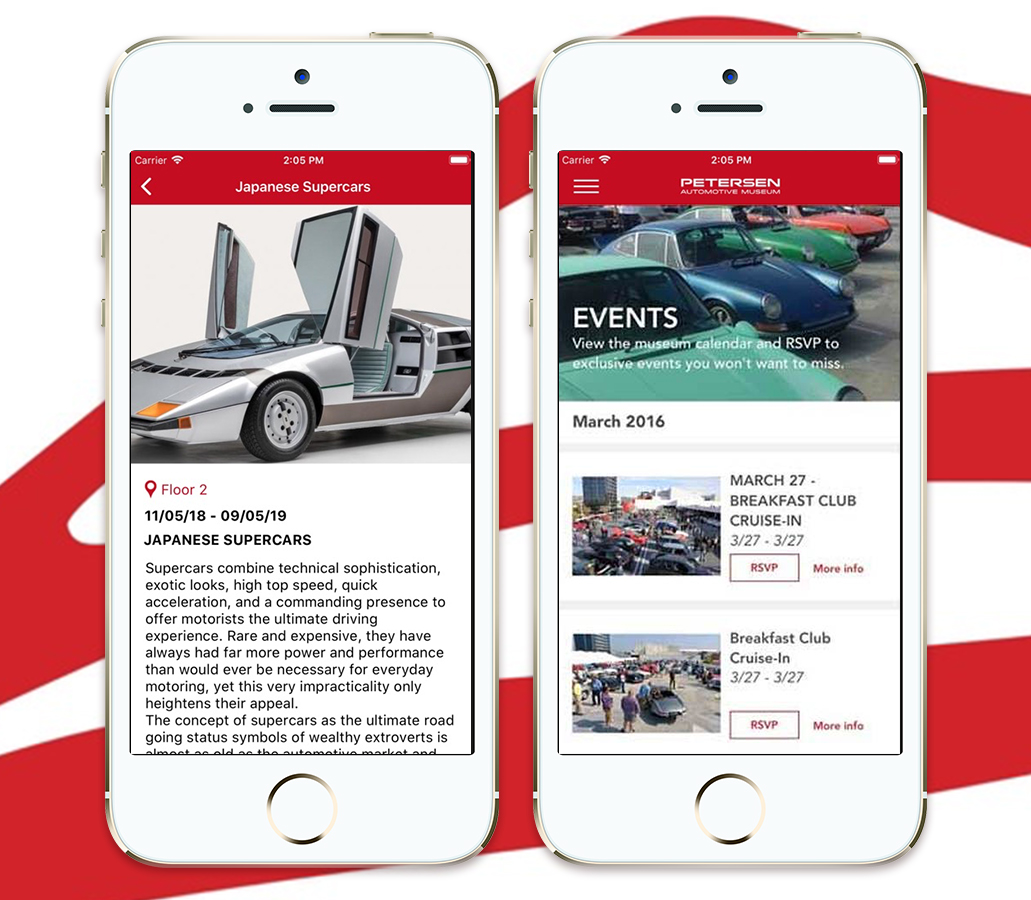
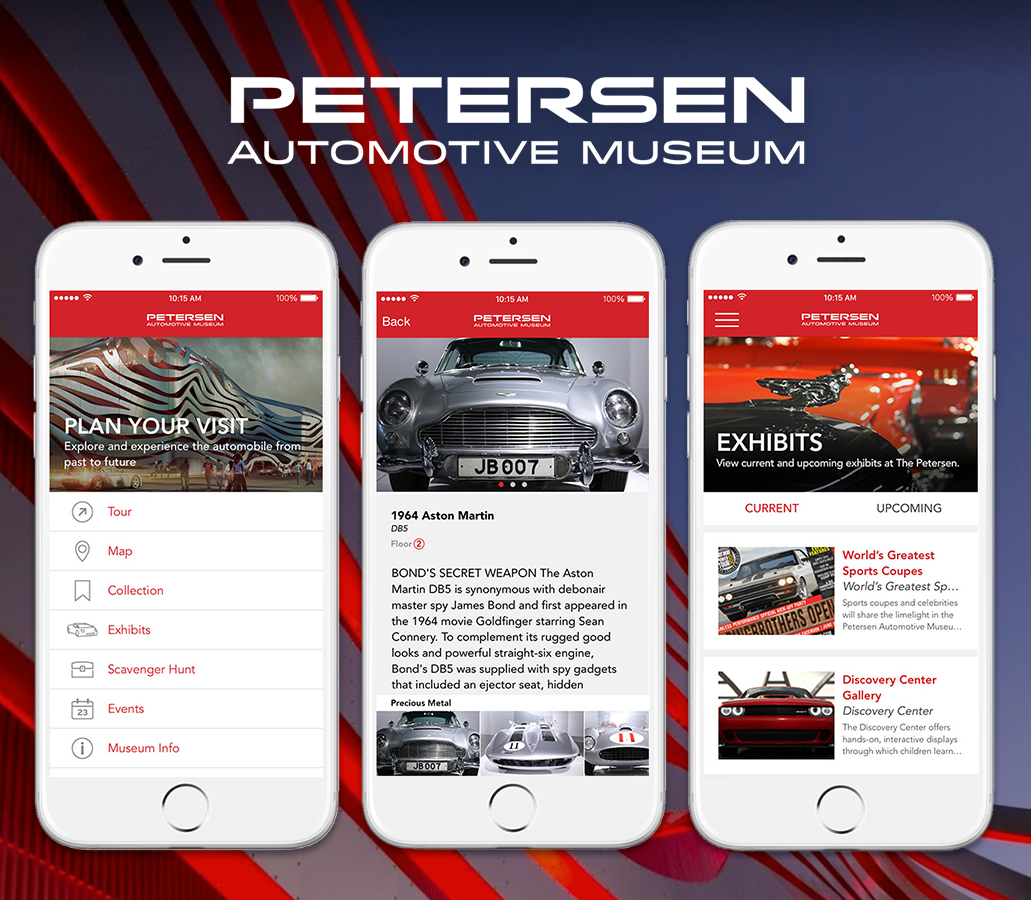
The goal: The end goal was to create a mobile product for museum visitors to utilize the app/site as the starting point of the museum experience, from learning about the museum to purchasing admission tickets, but also as an on-site help and self-guided tour.

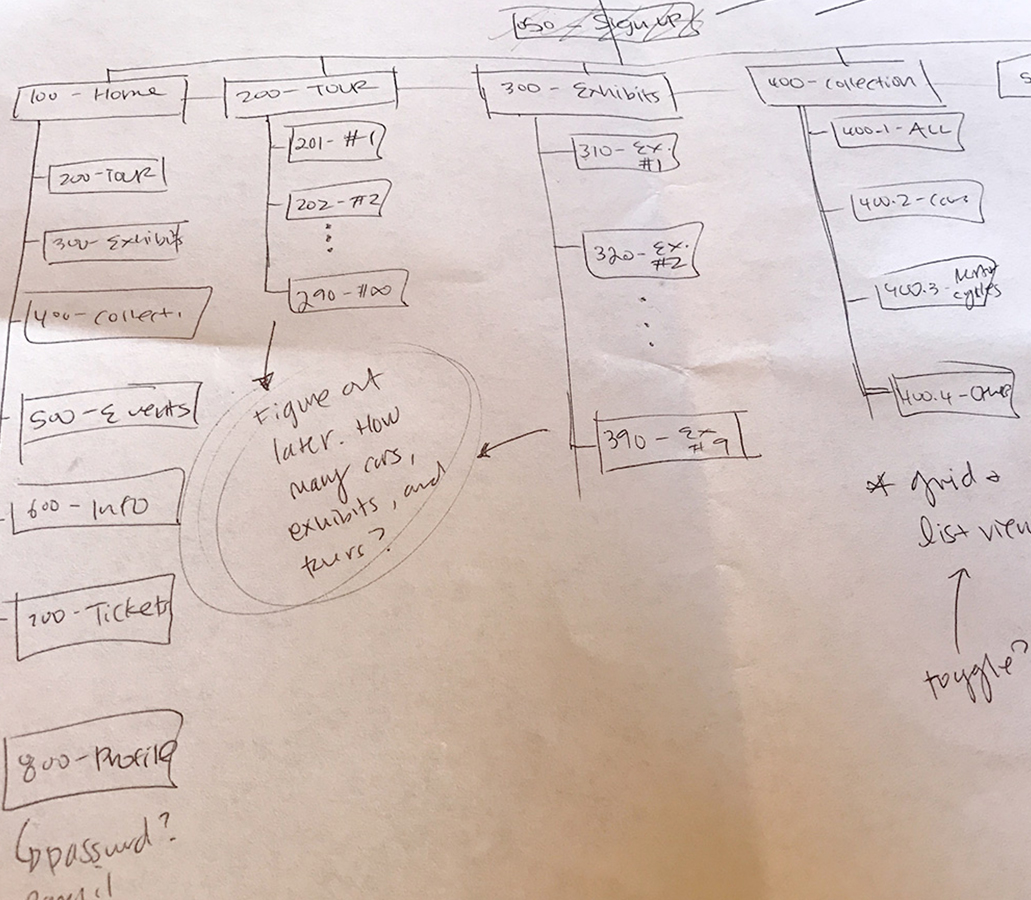
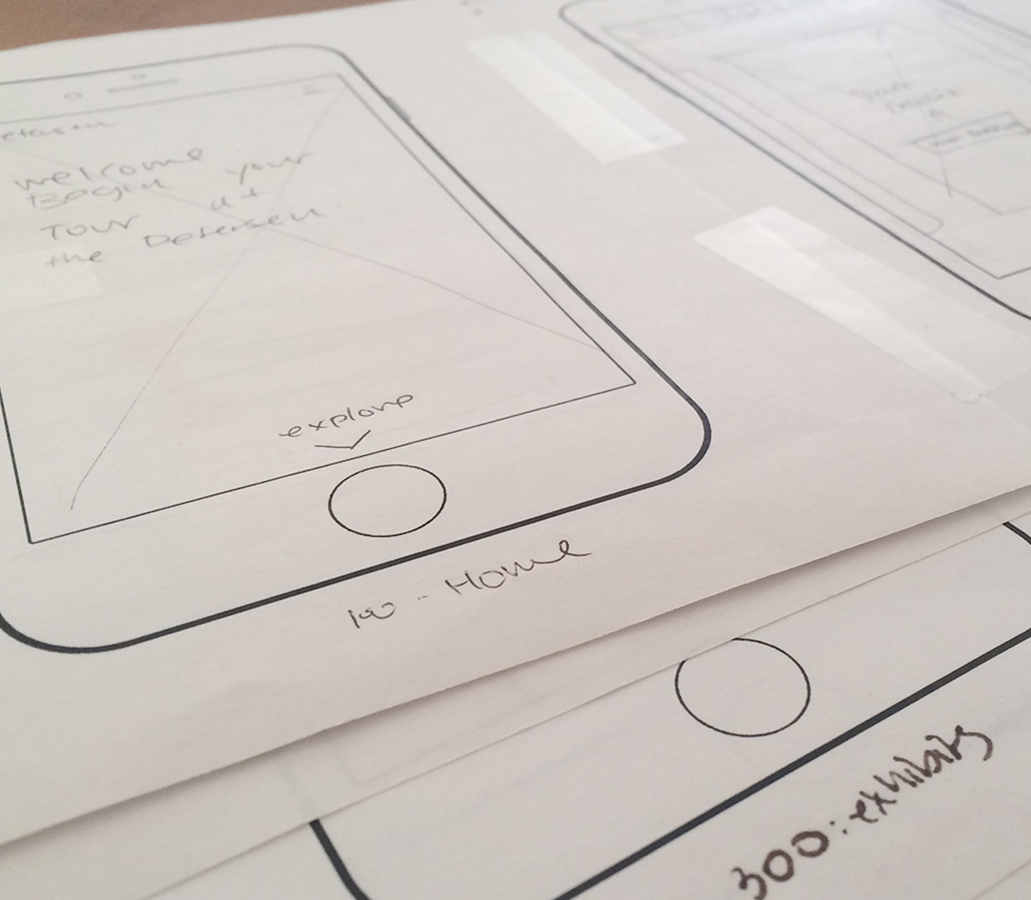
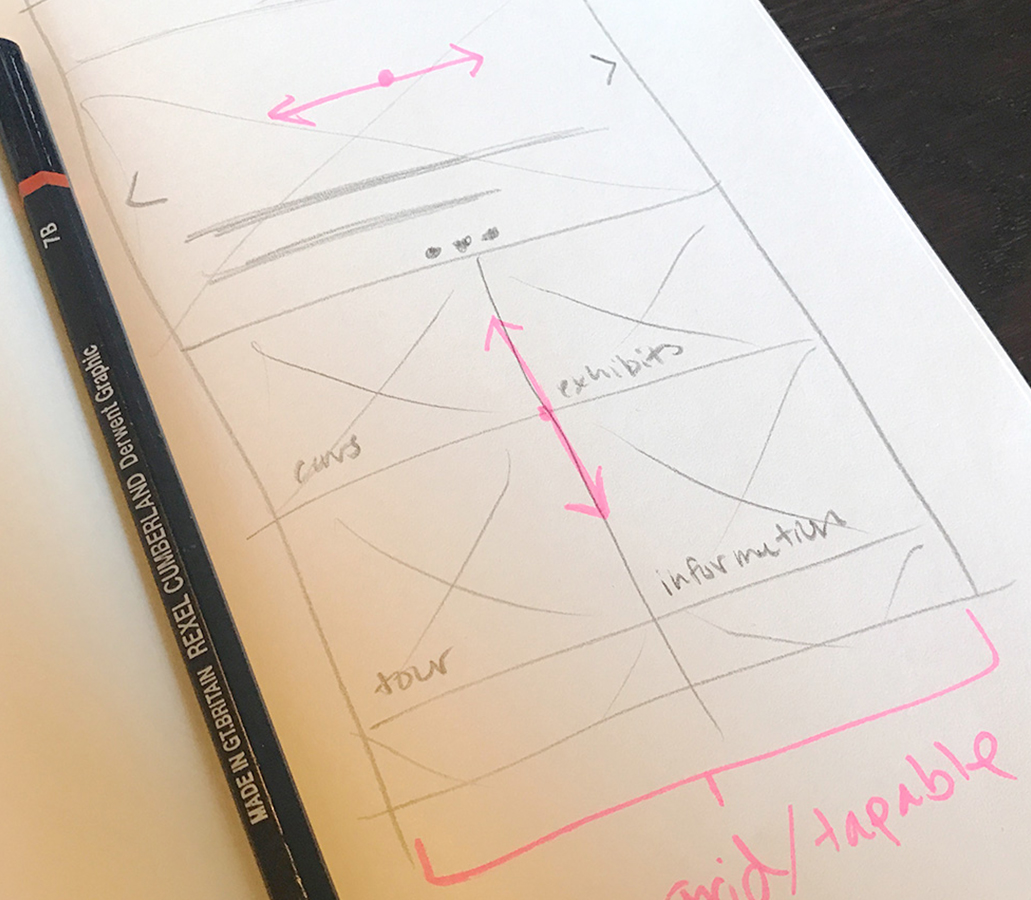
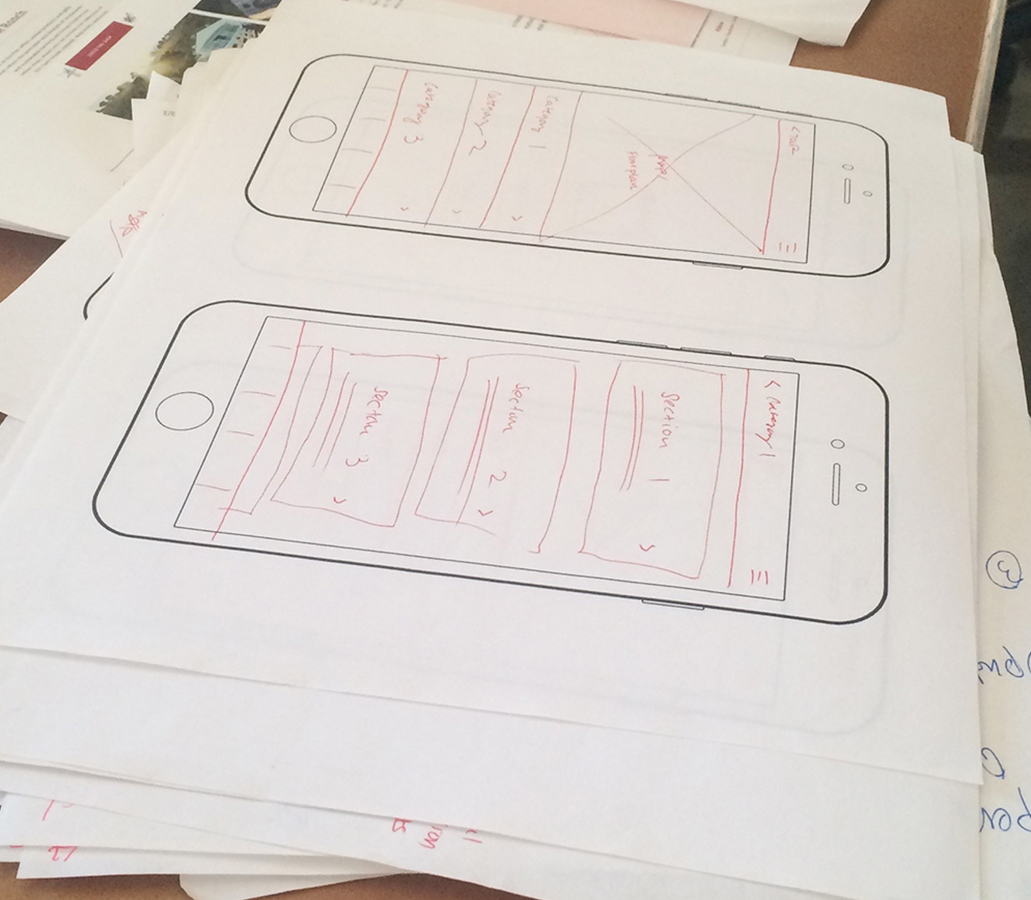
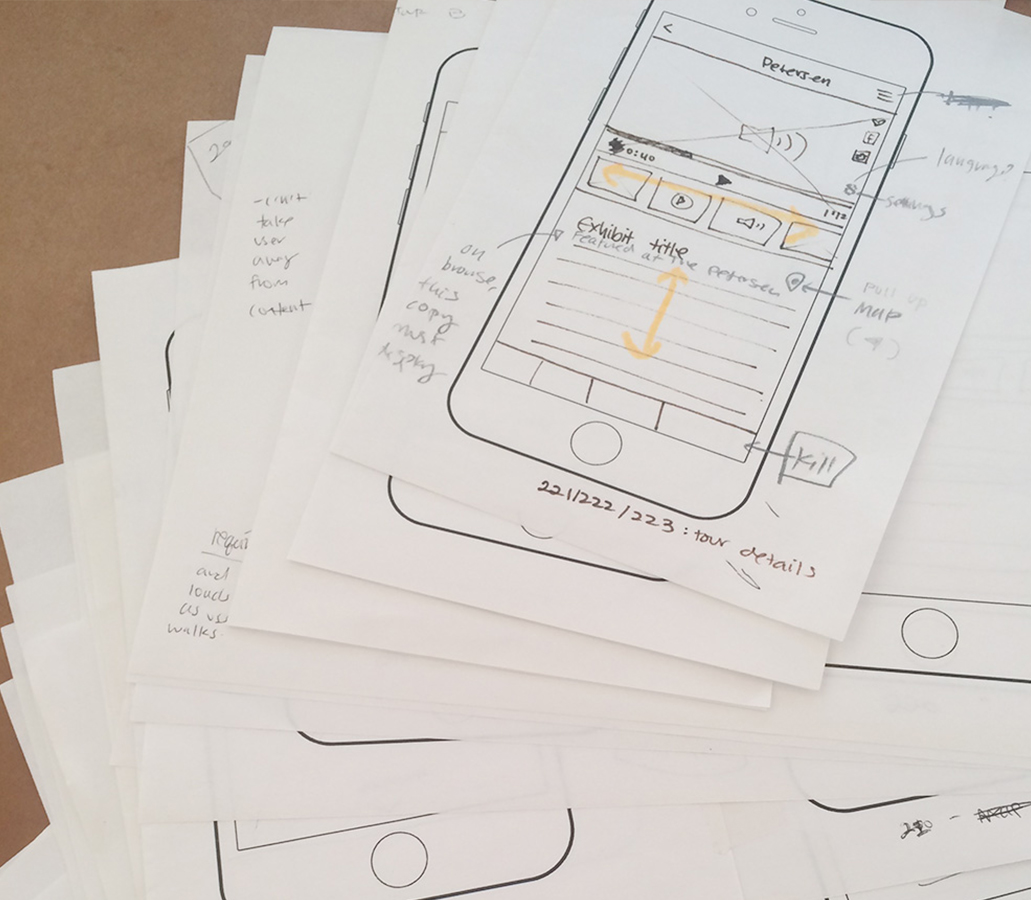
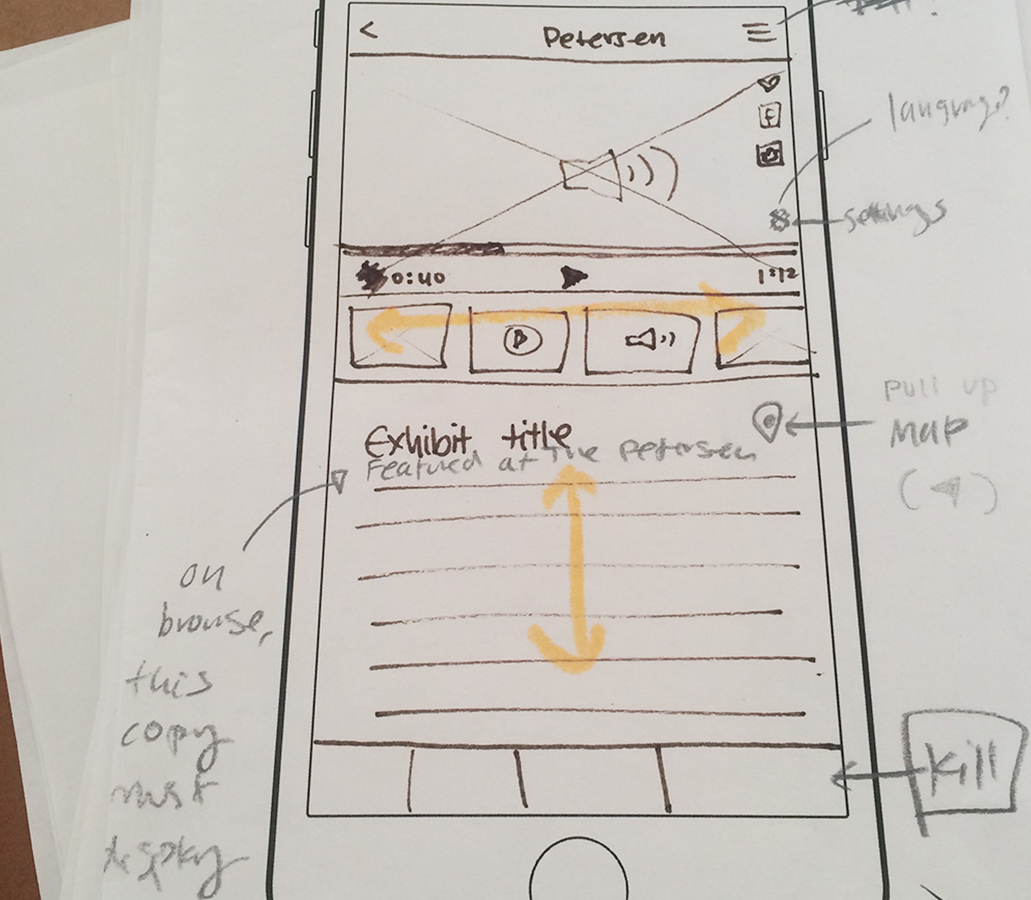
Brainstorm/Exploration: The design process kicked off under a tight timeline, with one key requirement: the app had to launch with the grand reopening and include a self-guided tour. To make the most of our time, I led a blue-sky ideation phase, exploring features like maps, event listings, and exhibit info before narrowing down. These ideas were then translated into flow charts and wireframe sketches.



Research: Collaborating closely with the museum’s internal team, we gathered key data on visitor demographics, on-site behavior, and peak visitation times. These insights, combined with blue-sky design exercises, informed the initial product requirements and helped shape a user-centered strategy grounded in real visitor patterns.
The Breakthrough: To align with the museum’s goal of embracing technology, after much research, our team proposed using Bluetooth beacon technology to create a location-based, self-guided tour experience — an emerging innovation at the time that the museum was eager to explore.
Development & Testing: Through multiple iterations, hallway testing, and close collaboration with the museum, we finalized the product direction. I led weekly on-site testing of the beacon system, which dynamically delivered content based on user location. Given the confidential nature of the project, user testing was conducted in controlled environments, supported by personas developed from museum-provided data. Our research also revealed the value of supporting rich media formats, sparking new ideas for future features.


While the process of designing and launching the app was exciting, it was also stressful. Nevertheless, it proved instrumental in refining the app, resulting in a simple, clean, and easily navigable interface that is now utilized by thousands of museum visitors. With rapid iterations, the app was finalized within the year and launched in December 2015.